Amorfe
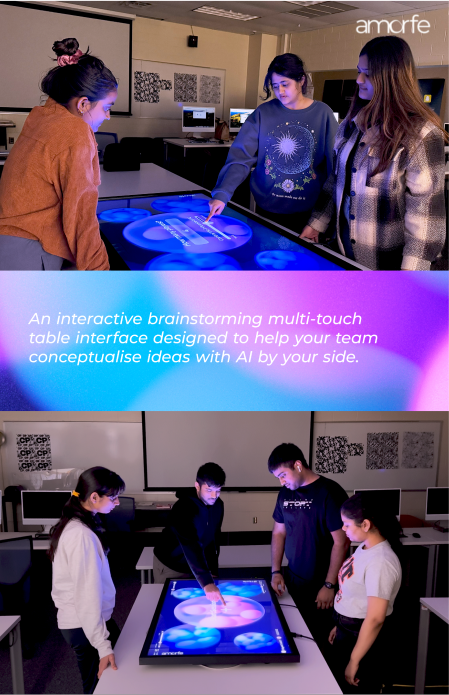
An AI-driven interactive multi-touch interface for brainstorming and collaboration.
Amorfe
Interactive Brainstorming Interface
Amorfe is an experimental interactive platform for brainstorming and collaboration of ideas using a multi-touch interface.
The platform allows participants to play around with ideas, merge and split ideas, and use artificial intelligence as a resource to gain new perspectives and outcomes in real time.
The interface is designed to optimize the design process through visuals, making it more engaging, intuitive, fun and inclusive. It leverages AI to streamline the brainstorming and ideation phase.
Developed for multi-touch devices, the simulated prototype allows users to see a potential use case and showcase its utility in user design practices.
Solution Showcase
Solution Showcase
Interface Simulation and Stages
State 1 - Start Session
Amorfe has multiple brainstorming worlds - a universe of different ideas developed by various teams. The teams that use this can also look into how other teams have used Amorfe to facilitate their brainstorming process using artificial intelligence (AI).
As a team using Amorfe, the flow starts by selecting the number of team members and how much AI influence the team wants. Once the team begins the session, the interface takes it inside their brainstorming world, where they can speak out/type out their problem statement, and Amorfe gets to work.
State 2 - Idea Input
This phase starts with AI taking in the problem statement and developing some ideas that remain at the periphery of the interface. The team can use the space in the middle to input their ideas into the interface. The idea input can be done by speaking to the interface or typing the ideas in. Every idea has a bubble of its own.
The platform allows users to merge and split ideas, using AI as a medium to play with concepts, gain new perspectives and generate outcomes in real-time.
State 3 - Idea Voting
After the ideas have been input, the team gets to vote on ideas that could have more significant potential in their exploration.
These votes are stored for future reference, imagination, and analysis.
State 4 - Idea Clustering
Upon further scrolling, the user is shown where they may find the product - whether in-store or online. They also have the option of saving the product option if they’d like to revisit their choice. The in-store option provides GPS. The user can also explore the next recommended product by scrolling further. There is also the option of going back to the product results.
State 5 - Cluster Selection
In this phase, Amorfe selects the best cluster for the team as a solution showcase - based on impact and effort parameters. It also provides AI-generated images of what that idea cluster, when executed, could look like. The team also gets an insight into why AI thinks this is the best cluster out of the others to explore and move forward with. Amorfe provides a space for exploration and a space for AI to give its perspective, which makes AI a part of the team. These results and ideation processes can be summarized and saved for future reflection and reference.
The summary sheet can also be saved as a PDF and printed out for the team to keep as a reference.
Key Objectives:
Imaginative
Creative
Collaborative
Key Features:
Artificial Intelligence
Image Generation
Summary Generation
Key Functionalities:
Merging and Splitting Ideas
Clustering through AI
Voting on Ideas
Problem Showcase
Problem Showcase
Problem Statement
Create an AI-driven interactive platform for brainstorming and collaboration that allows active participation and idea generation in real-time. The brainstorming process can be animated dynamically, making the experience more enjoyable, engaging, and fun.
The Story
Considering the limitations of developing the interface, I aimed to show its potential use through a hypothetical scenario.
The scenario I selected was:
“How do we create more green spaces on the RIT campus?”
Four people in the simulation played out this session.
The idea was to trigger the different brainstorming phases through touch interaction, create a prototype simulation video, and a promotional video to advertise the interface.
Research Showcase
Research Showcase
Discussions
My primary source of information for this project was Professor Lara Cardoso Goulart, a lecturer at the Rochester Institute of Technology in the School of Design. Her expertise lies in brainstorming and design thinking. Her insights and inputs were vital in understanding the research topic and what elements I would need for the design and development.
Competitor Analysis
I looked into existing brainstorming and prototyping software like Figma, Miro, and Vizcom to understand the industry standard for brainstorming. I did a comparative analysis - understanding what worked and what didn’t and what else could be incorporated in the user interface of Amorfe. This also helped me understand how AI is already in use.
Secondary Research
I looked into existing blogs and research papers for information and insights. I also looked into papers discussing what was missing in the brainstorming process and tried to use that information and work on the different elements of the Amorfe prototype video.
Key Insights
General phases of brainstorming:
Divergent Ideation
Convergent Ideation
Image Generation
Documentation
Artificial Intelligence could be the elevation factor -
It drives the options that are generated after you interact with the prompts. The fun is in the unpredictability of the whole thing.
Five why’s a method - going backward - ask why to get to the root cause.
Clustering concepts - groups according to the topics.
Merging concepts - Creating a new idea / Losing the root and developing a new idea.
AI + human interaction in the clustering - then sorting through the data.
New prompts can be generated based on previous user behavior in the interface.
Process Showcase
Process Showcase
Mechanism and Visual Development
Experimentation with Creative Brainstorming and Participatory Design.
The core concept is a participatory living document.
Design thinking process
Divergent ideation
Clustering
Dot Voting
Convergent ideation
Rough Sketches and Idea Exploration














Visual Tests and Experiments























User Interface Development
The interface was designed to be on a flat surface. All the elements and typography are mostly oriented on both sides
Key Elements:
AI slider - denotes the level of AI influence
Timer - shows how much time is being spent
Recorder icon - denotes that the session is being recorded
Hamburger menu - more options available
Expansion icon - The interface view can be expanded and collapsed
Idea bubbles and buttons look different
The voice icon is activated when the interface receives audio feedback
The touch icon is activated when the interface receives touch feedback
The summary page also has a rotation icon (to rotate the content) and a save icon (to save the summary as a PDF)
Drag icon - to show the motion to activate the merging or splitting of ideas
Scroll - to denote that there is more content
The Brand
The Brand
Amorfe comes from amorphous, meaning something without a clearly defined form or shape. Ideas are like that when they are in our heads and when we put them out there while brainstorming. They get shaped up with consistent growth and ideation, which is why the interface is called Amorfe.
I wanted a more dynamic approach to the logo, so I used multiple variations of the letter ‘O’, all somewhat irregular in shape. The color scheme is symbolic of brainstorming because the process has constructive energy, which is electric and controlled.




Exhibition Showcase
Exhibition Showcase
Presenting at Imagine RIT
This experience of showcasing my ideas out into the world was very engaging and enriching. I gained valuable insights and feedback into what I can do further to enhance the product's value. I also received genuine interest in the product among people who actively work with teams. They felt that Amorfe could exponentially improve the process and be a significant part of different scenarios and teams.
My presentation included
The promotional video.
The printed-out flyers of the summary sheets.
A webpage that links to the various phases of brainstorming.
A process document.
A flat monitor that played the Amorfe prototype.
Multiple promotional posters.
Although non-interactive, the table did garner significant interest during the exhibition.
The Future of Amorfe
The Future of Amorfe

Currently, Amorfe is in the prototyping stage
The intention was to show that brainstorming can be made more exciting and engaging. If AI is a part of your team, ideas can be merged and split to give varying results. It would bring everyone on the team together to actively interact with and modify ideas, creating a more well-rounded brainstorming system. Storing these ideas and creating a concise summary will make sure ideas are always preserved in the void.
Amorfe can be taken further by -
Creating a working interactive prototype where the AI model works actively with a team.
Creating more idea worlds within the ecosystem, which teams can explore.
A more informed AI model that works alongside it can be linked.
Customisable elements so teams can feel at home in the interface.
Looking at other ways to create a multi-interactive system through projection mapping.
Integrating the same idea for cross-team collaboration across distributed locations.
Amorfe is my way of investigating brainstorming and how it can be made more inclusive, ensuring that every team member's voice is heard and valued. You play around with the ideas and record them. With Amorfe, nothing is truly lost, and everyone is part of a collaborative team.
















