Periodt!
Periodt!
Find a product that fits your needs, near you!
Periodt! is an interactive website that provides curated and local information about menstrual products and brands based on user preferences and locations, for women who want to make more informed decisions about the products they are using.
All the States
All the States
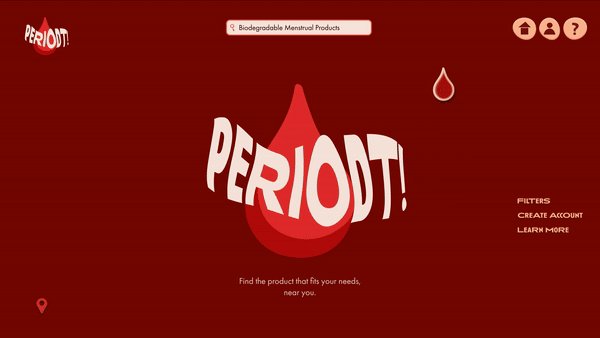
State 1 - Search
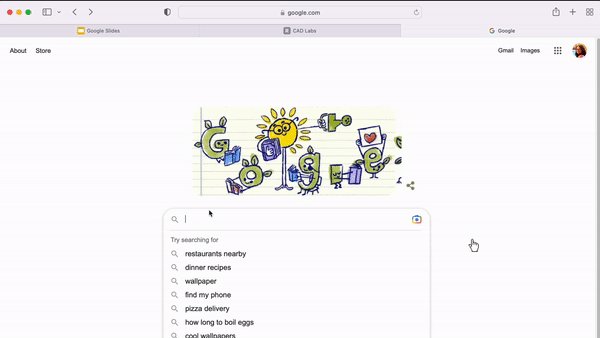
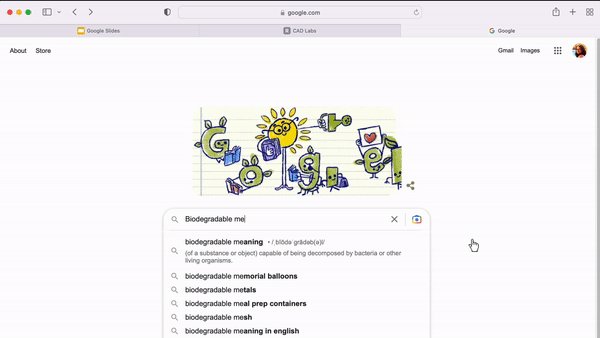
Users always key in their queries in the search engines (like Google), so my solution starts from here. The user will search for something like ‘Biodegradable menstrual products’ and based on these keywords, the results will have a specific page of the website for the user to click.
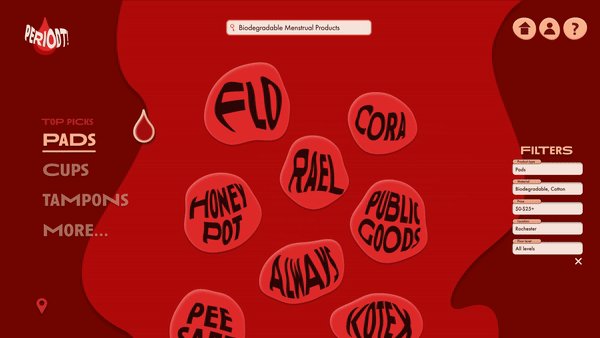
State 2 - Results
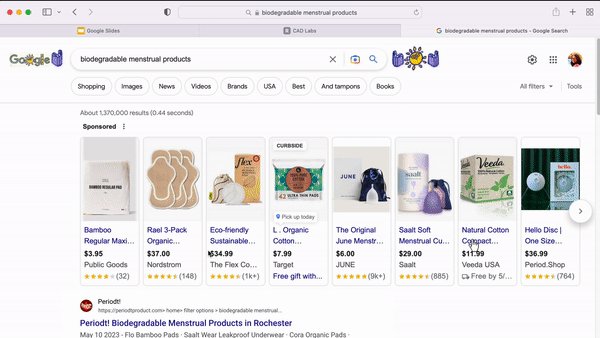
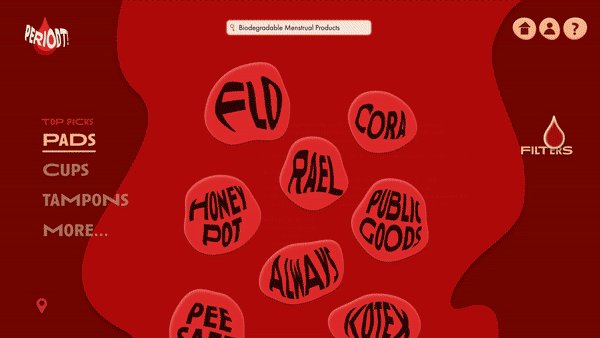
After clicking on the link, the user will be re-directed to the results page of the website, where their query has already been keyed into the search and their results are already filtered. The user can then further filter the options if they want to. The location is also set based on geolocation.
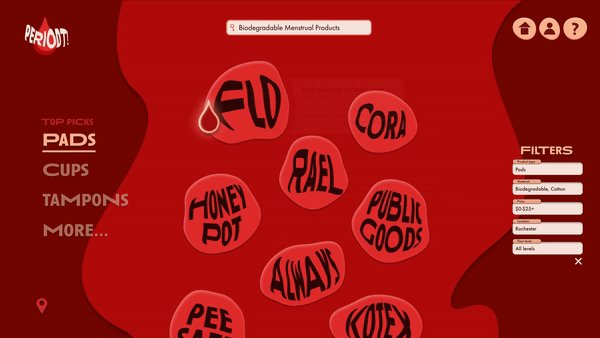
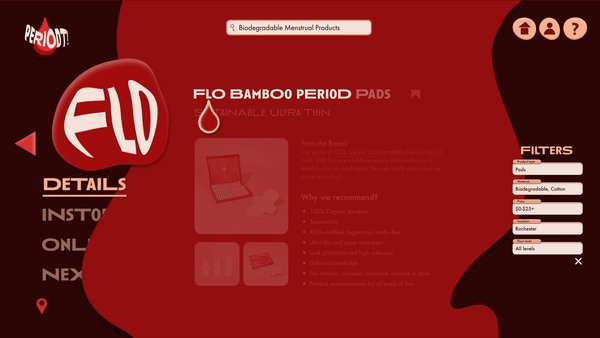
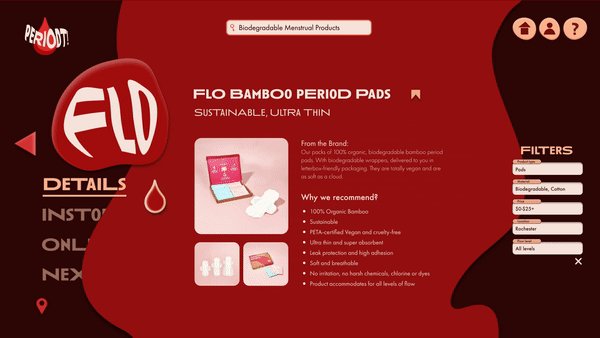
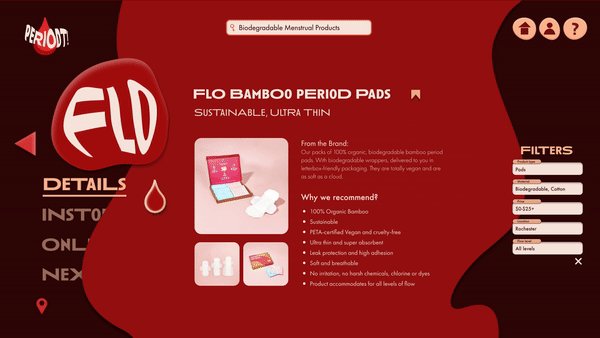
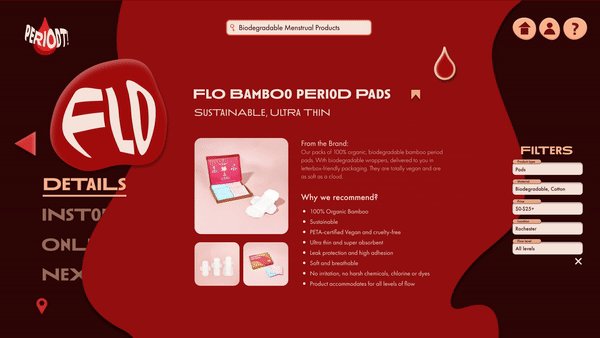
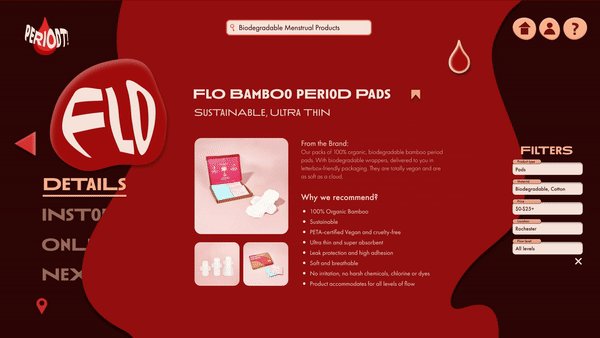
State 3 - Product Details
Once the user interacts with one product option (hover), it shows a brief description of the product. Upon clicking on the product, the user is taken to a product details page, where they get to know more as well as why the product is being recommended to them.
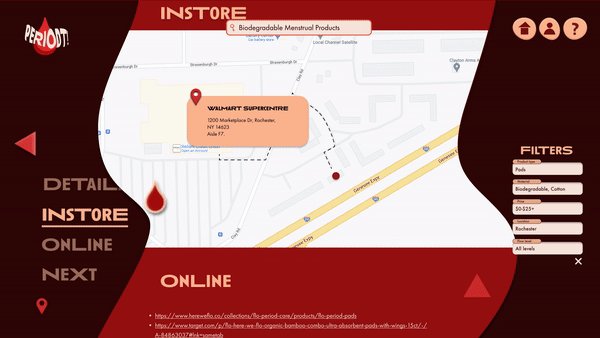
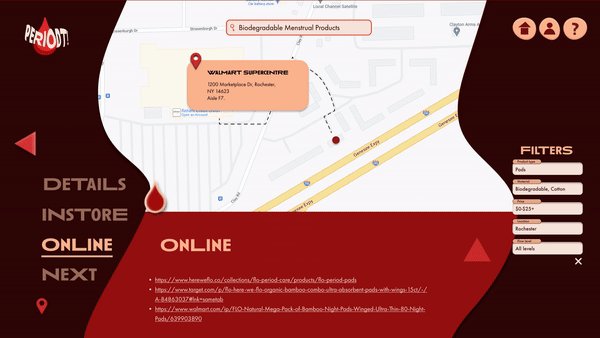
State 4 - Product Availability
Upon further scrolling, the user is shown where they may find the product - whether in-store or online. They also have the option of saving the product option if they’d like to revisit their choice. The in-store option provides GPS. The user can also explore the next recommended product by scrolling further. There is also the option of going back to the product results.
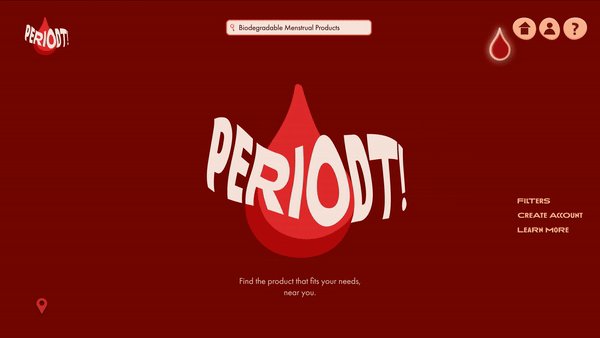
State 5 - Going Home
Upon clicking on the home button, the user will be taken to the home page. There are also more options available - the profile icon and the ‘?’ icon, which is basically for learning more about the website, its purpose, and who runs it. The home page is secondary (priority is given to the product results page).
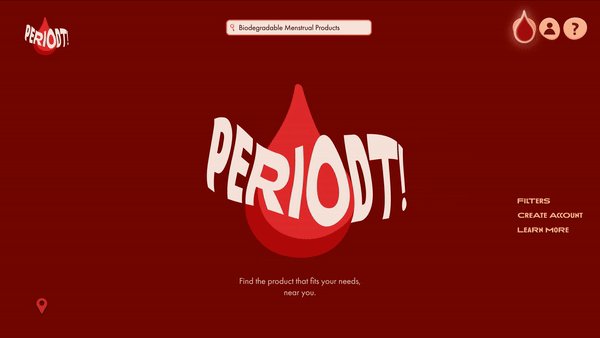
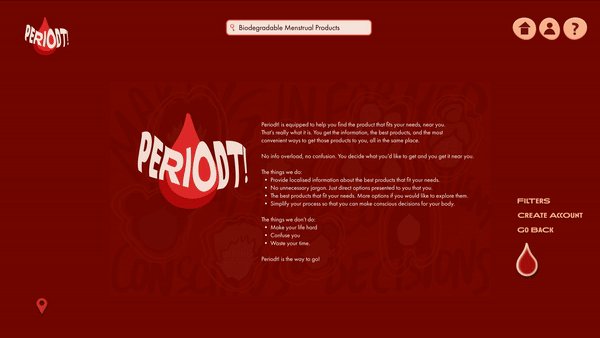
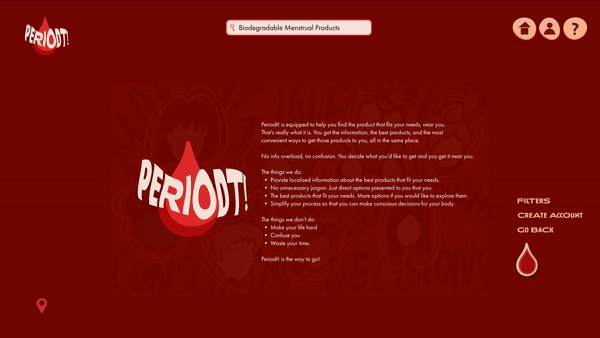
State 6 - Home page and Learn more
When the user clicks on the logo, an illustration pops up - after which the content comes in. The content is essentially a brief about what Periodt! is and what it aims to do achieve. This page is meant for people who’d like to learn more and explore the brand and its goals.
Desktop Version of the Website
Periodt! is equipped to help you find the product that fits your needs, near you. That’s really what it is. You get the information, the best products, and the most convenient ways to get those products to you, all in the same place.
Mobile Version of the Website
Since the website is not a mobile app, the design style has been slightly modified to fit the physical restraints of the mobile phone. The website works in the same way on mobile as well, with the exception of the home, profile, about and filter buttons, which are all present in the vertical ellipsis symbol, which represents the continuation of the list. I have only shown these two states as they are the primary states of the website.
The Brand
The Brand
The PERIODT! brand is bold, fun, confident, and trustworthy. It aims to create a safe and open place to discuss everything and anything about menstruation. Cutting through the noise, being direct, and telling it like it is, is what the brand stands for! Period!
Colour Palette:
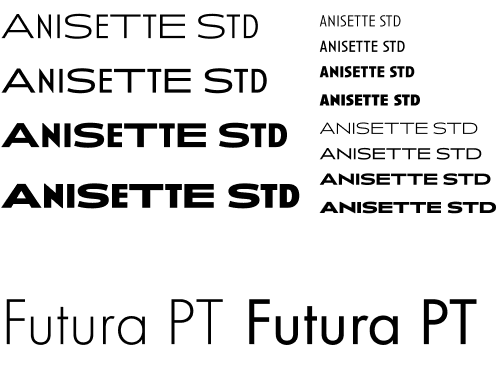
Typography
The Logo:
Advertising:
The Brief
The Brief
The Problem:
There is a lack of concise and precise information about menstrual products. This is leading to difficulty making more conscious choices when it comes to purchasing menstrual products. The existing information is overwhelming, excessive, and confusing.
Women are overwhelmed with options, therefore they choose:
The most popular brands
The most available options
The cheapest options
The gap in knowledge:
About sustainable products and brands
Lack of awareness about the different varieties of products available
The Goals:
Providing women with a one-stop platform for information
Making it easier to get access to brands in close proximity to them
Making information concise, precise, and less overwhelming